Desktop Keyboards Stuck in Design Limbo
Keyboards are terrific examples of how bad design can get stuck in a rut, unable to overcome inertia. Everyone says qwerty is a bad idea, yet I couldn't imagine using anything else now since it's use is so ingrained.
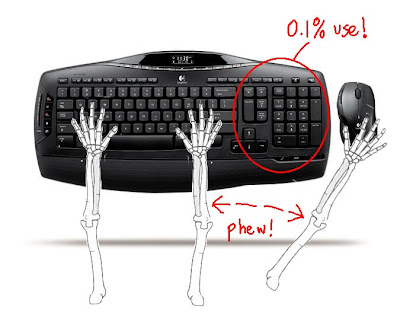
But another aspect of keyboard design that has me really grumpy is the whole numeric keypad appendage on desktop keyboards. It is a holdover from the days when users were "data entry clerks". But we are stuck with it (Microsoft only have two keyboard models without it, while ALL Logitech models are saddled with this cancer Postscript: Dean Chu corrected me here; Logitech's diNovo models don't have the numeric keyboard).
This started to really annoy me of late, because I've been switching between a laptop during the day, and a desktop at night.
Working with a desktop keyboard again was feeling really strange and difficult, but after some reflection I realised the problem. My right-hand is used to shifting all the time between jkl; and the mouse. On the laptop, this is a subtle and effortless gesture. On the desktop, its like playing table tennis.
The fact that virtually all laptop designs eschew the separate numeric keypad should be proof that it is evolutionary dead wood.
So this is my grumpy call for all keyboard manufacturers to wake up their snoozing product managers/designers and actually innovate for once. Fix this ergonomic nightmare! At least give us some choice ... integrate it with function keys like laptops; use separate USB numeric keypads; even consider sticking it on the left-hand side of the keyboard.
And for all those poor souls who really are still data entry clerks, I'm sure there will be no-brand outfits from China knocking out standard 102-key designs for years to come.
Is it just me? Did I get up on the wrong side of the bed today, or do others feel this way too?
Postscript 9-Feb-2009 ... hat tip to mqt for linking Trevor Blackwell's solution: just chop it off! If you gotta take a bandsaw to a product to make it fit-for-use, then something's wrong, right?!! 
read more and comment..
Appcelerator - bringing down the wall between RIA and SOA?
I wonder if the Appcelerator guys have finally cracked the RIA and SOA dichotomy? I first came across them on Coté's RIA Weekly #008 RedMonk Radio podcast.
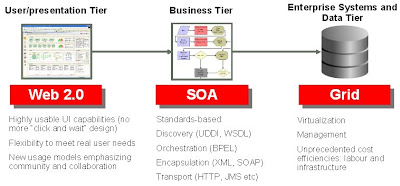
I've presented my views before on what I see as the three megatrends in IT:
- Web 2.0 - or more generally, RIA
- SOA
- Grid - although today I'd probably update this to be "Cloud Computing"

But the distinction between RIA and SOA has always felt forced; unrelated working metaphors, owing more to the historical segregation of the communities addressing each than strict architectural principles.
While industry lines have been drawn very clearly around these two domains (take OpenSOA v. OpenAJAX for example), there have been many attempts to nibble away at the distinction. AJAX toolkits like SAJAX and SWATO strive to make calling back-end resources more convenient. And frameworks like ADF approach the problem from the other end, by "hiding" AJAX rendering in their server-side, SOA-aware paradigm.
So what has Appcelerator got to do with this?
From what I understand so far, the key is that they have unified the event/messaging model both within the browser and the "SOA-sphere", and done so in a very elegant way. There are three parts to their solution:
- Web Expression Language
- RIA Widget Framework
- RIA Message Broker
All components in an Appcelerator application communicate via simple lightweight messages using the RIA Message Broker. On the server-side, Appcelerator provides a set of SOA Integration Points that enable service creation in Java, PHP, Ruby, .NET, Python and Perl.
On the client, the Web Expression Language message-enables HTML elements. The RIA Widget Framework is a Javascript-based API that enables you to create new widgets and wraps existing third-party widgets like scriptaculous.
The end result is a very clean, lightweight and seemless development approach. HTML attributes define behaviour: what messages to send, and what to do when a message is received. And the real magic: when you send a message, you do not know or care if it handled by another HTML element on the same page, or a SOAP Web Service somewhere out on the net.
Here's how straight-forward it gets. An example of an input button messaging a calendar widget to show itself..
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:app="http://www.appcelerator.org">
...
<app:calendar title="Pick a Date" on="l:show.calendar then execute" inputId="mydate">
</app:calendar>
<input type="text" id="mydate" value="click me" on="focus then l:show.calendar"/>
...
Or an input button sending a message...
<input type="button" value="submit" on="click then r:login.request"/>
.. that is handled by a Java service:
import org.appcelerator.annotation.Service;
import org.appcelerator.messaging.Message;
public class LoginService
{
@Service(request = "login.request", response = "login.response")
protected void processLogin (Message request, Message response)
{
// get request data
String username = request.getData().getString("username");
String password = request.getData().getString("password");
User user = userDAO.login(username,password);
// format response
if (user != null)
{
response.getData().put("success",true);
response.getData().put("user",user);
return;
}
response.getData().put("success",false);
}
}
Appcelerator looks like one to definitely watch closely and investigate further..
read more and comment..
Beginning Rails
| Beginning Rails: From Novice to Professional The writing is clear, and concepts are presented in a very readable way. I really appreciate the organisation of the book - they've done a great job of presenting key topic areas in a logical sequence that guides you up the learning curve without losing sight of the big picture. Working through the examples right now... |
read more and comment..
The Chancellor Manuscript
| Poking around my bookshelves the other day, I stumbled upon my very old copy of Robert Ludlum's The Chancellor Manuscript Fingering the pages, it took no time to draw me in again. This really is classic Ludlum. The pace is frenetic, the words raw energy. The story twists and turns, and then twists within itself again. If you have only experienced "new" Ludlum - the Covert-One series, or the estate-produce posthumous novels - you really should go back and check out the classics. In rediscovering The Chancellor Manuscript, it suddenly struck me what I was missing in the newer novels. Old Ludlum pulled no punches. Love-making was sex. Bad guys were not just simple terrorists, and their actions complex, ambiguous. Characters could be MCPs, and now law said they had to act politically correct. While I still enjoy "new" Ludlum, in comparison it does come off as over-engineered to modern sensibilities. Designed for a middle-American video-game generation, where headshots with shotguns are OK, but fade to black when things get intimate. |
read more and comment..