+0.1: Oracle Database 11g R2 now GA for Linux
Oracle has released Oracle Database
11g R2 today - currently only the Linux version, with other OS to follow.
The 11gR2 documentation is not yet available on OTN or for download yet, but I note it is already available online if you want to stay up tonight to digest all
that's new. Chris Kanaracus' PCWorld review is one of
the first to hit the streets.
I've yet to digest all the changes, but in general I'd call this a "refinement" release after what's been a very solid
initial 11g release. It is interseting to see the cloud features creeping in though, for example backup to Amazon
S3.
11g R1 has now been out for about two years, and while technically it was the "polish" needed to round out the major
shift to 10g, my personal experience is that 11g adoption has been pretty slow, and mainly the result of fresh installs
rather than upgrades. This is to be expected given that most customers fit into one of two camps: those still stuck on pre-10g, and those who finally got it and moved to 10g (few of whom are yet
keen to regroup for a move to 11g). Apparently, Oracle estimates about 10-20% of customers have implemented 11g which
sounds about right.
As fitting my tradition (going back to a very old and tired joke), this means the tardate blog gets a +0.1 increment.
w00t!
read more and comment..
Top 10 Twitter Trending Topics in your City (or not)
Tweet: "How to Find the Top 10 Twitter Trending Topics in your City on a Google Map http://bit.ly/19rAOR #twitter"
It is actually pretty amazing - see the screenshot below for what was trending just now in Manila.

But, aren't we missing a whole lot of information? Apparently nothing has been trending recently in the whole of South
East Asia. Despite the fact I just watched a bunch of tweets from friends in Singapore/Thailand/Malaysia/Indonesia just
scroll by. Hmmm.
It is a nice experiment, and a good start, but big gaps like this will inevitably raise the question whether any of the
information can be trusted.
read more and comment..
jTab 1.1: Guitar tab for the web gets an update and a mailing list
I announced jTab back in July, and there have been
some nice improvements over the past month which I just tagged as a "1.1" release.
jTab is a javascript-based library that allows you to easily render arbitrary guitar chord and tabulature (tab)
notation on the web. Automatically. It is open source (available
on github).
I've also established a mailing list for jTab. All are welcome to
join in to discuss internal development issues, usage, and ideas for enhancement.

Some of the key new features:
-
- All chords can be represented in any position on the fretboard e.g. Cm7 Cm7:3 Cm7:6
-
- Now allows shorthand tab entry of 6-string chords e.g. X02220 (A chord at nut), 8.10.10.9.8.8 (C chord at the 8th fret)
-
- jTab diagrams now inherit foreground and background color of the enclosing HTML element
-
- When entering single-string tab, can reference strings by number (1-6) or by note in standard tuning (EAGDBe)
-
- The chord library with fingerings has been extended to cover pretty much all common - and uncommon - chord variants (m, 6, m6, 69, 7, m7, maj7, 7b5, 7#5, m7b5, 7b9, 9, m9, maj9, add9, 13, sus2, sus4, dim, dim7, aug).
-
- It has been integrated with TiddlyWiki: jTabTwiki combines the guitar chord and tab notation power of jTab with the very popular TiddlyWiki single-file wiki software. Together, they allow you to instantly setup a personal guitar tab wiki/notebook. No kidding. And it's free.
-
read more and comment..
Rails dev pattern: collaborate on github, deploy to heroku
Heroku is an awesome no-fuss hosting service for rails applications (I think I've raved about it enough).
It works great for solo development. But what if you want a large team work on the app, while limiting production
deployment privileges? Or if you want the application to run as an open source project?
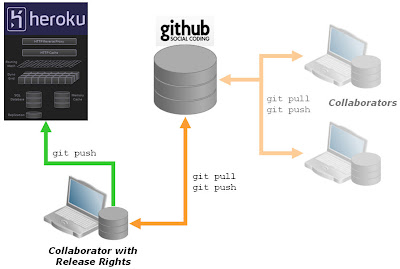
Since git is core infrastructure for heroku, it actually makes setting up distributed source control trivial, like in
the diagram:

Here's a simple pattern for setting up this way. It may fall into the special category of "the bleeding obvious" if you
are an experienced git user. But many of us aren't;-)
First, I'm assuming you have a rails application in a local git repository to start with. Like this:
$ rails test
$ cd test
$ git init
$ git add .
$ git commit -m "initial check-in"
Next, you want to create a new, empty repository on github. Github will give you a clone URL for the new repo, like
"git@github.com:mygitname/test.git".
Now we can add the github repo as a new remote location, allowing us to push/pull from github. I'm going to name the destination "github":
$ git remote add github git@github.com:mygitname/test.git
$ git push github master
Enter passphrase for key '/home/myhome/Security/ssh/id_rsa':
Counting objects: 3, done.
Writing objects: 100% (3/3), 209 bytes, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@github.com:mygitname/test.git
* [new branch] master -> master
At this point, you are setup to work locally and also collaborate with other's via github. If you have a paid account on github, you can make this a private/secure collaboration, otherwise it will be open to all.
Next, we want to add the application to heroku. I'm assuming you are already registered on heroku and have the heroku gem setup. Creating the heroku app is a one-liner:
$ heroku create test
Created http://test.heroku.com/ | git@heroku.com:test.git
Git remote heroku added
$
You can see that this has added a new remote called "heroku", to which I can now push my app:
$ git push heroku master
Enter passphrase for key '/home/myhome/Security/ssh/id_rsa':
Counting objects: 29, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (17/17), done.
Writing objects: 100% (17/17), 2.17 KiB, done.
Total 17 (delta 12), reused 0 (delta 0)
-----> Heroku receiving push
-----> Rails app detected
Compiled slug size is 208K
-----> Launching....... done
http://test.heroku.com deployed to Heroku
To git@heroku.com:test.git
4429990..4975a77 master -> master
So we are done! I can push/pull from the remote "github" to update the master source collection, and I can push/pull to the remote "heroku" to control what is deployed in production.
Sweet!
PS: Once you are comfortable with this, you might want to get a bit more sophisticated with branching between environments. Thomas Balthazar's "Deploying multiple environments on Heroku (while still hosting code on Github)" is a good post to help.
read more and comment..