Tsukiji Market
Spoiler alert: not advised reading for those who can't stomach the idea of "real"
food!
10th July 2010: Up at 6am to sleepily jump on the train to the Tsukiji Fish Market, only a few stops and a short walk away.
I knew we were going in the right direction because of all the old men with wellington boots and wicker baskets.
Although we didn't arrive in time for the auctions, there was still fearsome activity underfoot, and a seemingly
infinite selection of seafood fresh from the boat.

The prize catch is of course the tuna. A fish may have lost it's life, but there's something terrific yet beautiful in
the way it it is treated with such reverence.

The true pleasure in visiting the market comes afterwards ... finding a nearby sushi restaurant to enjoy the morning's
catch in the best way possible.
The Chutoro was divine as could be expected, but the real surprise was the Kampachi which absolutely knocked my
tastebuds out of the ballpark. And even weeks later the thought of the Uni+Ikura sushi immediately makes my mouth water
in anticipation of the salty creaminess!

Which leaves me with only one question: is the princely ahi and maguro tuna in ANY
way related to the sad excuse for nutritious cardboard that ends up in tins on the supermarket shelves?

Blogarhythm: Fresh - The Lost Fingers
NB: I am retro-blogging Tokyo which is why this post is a little
delayed
read more and comment..
DHH, Lars, and the Quality of Water
Just for the record:
- David Heinemeier Hansson: born in Denmark 1979. Partner at 37signals
-
- Lars Ulrich: born in Denmark 1963. Drummer for Metallica
-
- DHH: outspoken proponent for building businesses from revenue.
-
- Lars: outspoken proponent for exploiting copyright for money.
Blogarhythm: Smoke on the Water - Metallica covering Deep Purple.
read more and comment..
DBS, Intuit: Doing the Hard Yards for Transparency in a SaaS Era
I arrived back from Tokyo to the news of a major DBS snafu, involving the loss of
the entire ATM network, Internet and mobile banking services for 7 hours on the 5th July.
That's bad.
 However, the unqualified apology by DBS' CEO, Mr
Piyush Gupta, was truly a breath of fresh air. Not only was it devoid of the typical corporate hedging, but I
believe it was the most frank and technically detailed account of a failure that I have ever read in the press.
However, the unqualified apology by DBS' CEO, Mr
Piyush Gupta, was truly a breath of fresh air. Not only was it devoid of the typical corporate hedging, but I
believe it was the most frank and technically detailed account of a failure that I have ever read in the press.
Mr Gupta's response has actually increased my confidence and loyalty in the bank. Which is a rather unusual outcome for
a screw-up.
NB: .. to the extent that I actually thought it rather mean-spirited and self-serving
for the Monetary Authority of Singapore (MAS) to step forward and emphasize the fact that it was actually the MAS who
".. instructed DBS to give a full account of the incident to the public, including the actions it will take to prevent
future recurrence".
I can't help but compare and contrast this to Intuit's
woes of late. On 15th June, Intuit experienced catastrophic failures of their Intuit.com, Quicken, QuickBooks, and TurboTax services.
Services were only restored more than a day later, and it wasn't until 7pm on the 16th of June that customers had any
kind of detailed
explanation.
In both cases, the organisations concerned were caught out in the short-term. Customers were affected and actively
seeking answers within minutes. But the corporate responses can be measured in hours and days.
It is also worrisome that in both cases, the reported investigations point to failures in standard maintenance
procedures: ".. during a routine maintenance procedure.." (Intuit) and ".. IT vendor IBM [..] had used an 'outdated
procedure' to carry out the repair.." (DBS).
SaaS providers should take note! Better to learn the lessons from others rather than
make our own mistakes. Two take-aways:
What is your realistic response time to a service issue? Can you identify a problem and open a communication channel with customers within minutes or the hour? And does this only really work during normal business hours, or is it 24x7? Prompt and open communication can avert a tsunami of customer complaints in a serious situation. Do you have that insurance in place?
Do you really have production change management under control? My natural assumption is that neither DBS nor Intuit have (a) the staging systems available, or (b) the procedures in place, to exactly and incontrovertibly test production changes. The nett of my years in enterprise computing: "never, ever, make a change in production that you haven't first tested and practised elsewhere". What is your situation, honestly?
Of course, reality bites. Notwithstanding any and all preventative measures you put in place, there's a good chance that one day you will find yourself in a situation as dire as DBS or Intuit (let's not even mention BP, which is a whole different ballpark).
 It may not be easy, but the DBS case in particular demonstrates that no matter
how bad things are in the short-term, full and frank disclosure - and the balls to take
unequivocal responsibility - are essential to getting you back on track. Transparency is not a gamble.
It may not be easy, but the DBS case in particular demonstrates that no matter
how bad things are in the short-term, full and frank disclosure - and the balls to take
unequivocal responsibility - are essential to getting you back on track. Transparency is not a gamble.Blogarhythm: I think I must have written this post purely for the excuse of linking to Tell me, Tell me by S#arp, who are responsible for saving my sanity during a singular .com project back in the day.
read more and comment..
iPad Singapore - nice price, no telcos
I was so-o tempted to buy one in Japan last week, so I'm happy that TODAY reports the Apple iPad will go on sale here in Singapore on Friday (23rd Jul 2010,
with iPhone 4 expected on the 30th).
The biggest surprise for me was that it's only selling through Apple and authorised resellers. None of the local telcos
will be offering it directly at this point.
Now, I definitely prefer not to have an operator or service provider involved in any of my device purchases, but I'd
still be intrigued to know the inside story (Apple asking too much? Apple not
interested in a deal for such a small market? Telcos don't see any real benefit without exclusivity? TODAY - go
investigate and report on that, not just the pricing press release maybe?)
Secondly, and not so surprising: the pricing is real nice. Probably one of the lowest worldwide, and not encumbered by
contracts.
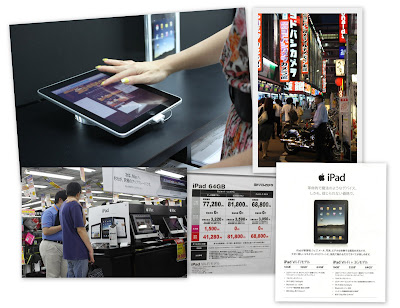
The WiFi-only models will retail for $728, $878 and $1,028 for the 16GB, 32GB and 64GB models, respectively. iPads with WiFi and 3G connectivity will retail for $928, $1,078 and $1,228 for the 16GB, 32GB and 64GB models, respectively.I was in Japan last week and checked out the iPad (of course). I now know it's true: once you touch it you must have it. It is just so responsive and smooth to use, and the size and weight are just right for casual browsing and apps.
Remember the reports of 1km queues for the iPad in Japan back in May?. Well, now of course you just walk in and there are more demo units and helpful sales people than customers.
btw, I don't know where all the Japanese iPads went .. traveling all over Tokyo for a week and I only saw one being used in the wild (and the owner appeared to be American), with everyone else still glued to their flip phones. I wonder if it's just not private enough to be used on crowded public transport?
I didn't have the SG prices at the time, but as a general rule Singapore tends to be cheaper for tech. I [just barely] managed to resist temptation, and it turned out the right bet - at least from a financial standpoint.
Now I can go queue for an iPad in Singapore;-)
<brain style="state:on;fanboy:off;">..or maybe just wait a few more days</brain>

Blogarhythm for this post: Bachelor Pad - Fantastic Plastic Machine
read more and comment..