Are You Experienced?
How many times have you seen a webdev job ad that asks for things like:
Minimum 5 years experience in Ruby on Rails, html5, JQuery, Mongo DB, and building andriod and iphone/ipad apps
So it just came up again on a mailing list, and we all had a good lol.
When people ask for more years experience than the technology has even existed, at one level the incongruity simply tickles our geeky funny bone like a classic joke setup.
At another level however - and one that HR professionals the world over still struggle with - specifying job requirements in terms of many years experience with a certain technology betrays a fundamental lack of understanding for what developers do. Like advertising for doctors "with 5 years experience prescribing naltrexone" - I don't think I want to be treated by one who was selected on that basis!
When when specifying technical job roles, it comes back to the key question of how do we ask: "Are you experienced?"
For some jobs, length of service with a technology is a useful indicator for hiring purposes. If we are seeking deep skills with a relatively stable body of knowledge: we want evidence that candidates have had enough time to get their green horns knocked off, learned to swim in the deep end, and pick up all those heuristic tricks they don't teach in school.
In the IT realm, these jobs tend to be those involved with more stable back-end technologies (e.g. relation databases), or developers doing application maintenance on legacy systems (e.g. 6 year old java applications used by a bank).
However, the closer you get to front-end technologies and the more dynamic your needs (read: startups), the more irrelevant - and often misleading - the "judge experience by years with a technology" rule becomes. The rate at which technologies change is just too fast. I've been doing this for many years (more than I'll admit here!), but:
- I'm still learning new things every month - probably at an even faster rate than when I was a fresh grad
- Half of what I learned last year is now obsolete, probably never to be called on again
- I've lost count of the number of times I've developed mastery in something for 1 project, and never used it again
IMHO, the fundamental skill that great developers share is the ability to learn and assimilate. You don't want them stuck in a rut.
So how do we measure it? Rather than years of service, we need indicators of applied learning, for example:
- A single significant project delivery (i.e. that goes live) is often enough to develop a good mastery of a technology
- Multiple project deliveries demonstrates the ability to hone and apply that knowledge in different scenarios
- Working with various technologies over time demonstrates flexibility and adaptability to the new
- Founding an open source project shows that the individual not only has the creativity and inspiration to create something new, but has the tenacity to get it done (without a boss looking over their shoulder)
- Contributing to an open source project demonstrates that the individual has pounded it enough to identify something that needs fixing, has had the mental firepower to figure out the root cause and how to fix it, and the collaborative skills to get the contribution merged.
So when I write a job ad for a technical role, I'd suggest defining the technical requirements along these lines:
- 5+ years professional web development experience
[a guide to the level of seniority within the general professional discipline] - Delivered multiple projects and current experience using: Rails 3.x, PostgreSQL 9.x, git
[the specific technical skills you expect people to have on day 1. Reference major version numbers where they represent significant evolutions of the technology, and make sure you use the correct nomenclature to avoid more lolz;-)] - Ideally, recent project experience using one of more of the following technologies: capistrano, redis, and MongoDb.
[technologies you use or are planning to use, but it won't kill you to allow the person time to get up to speed] - Experience contributing to or founding open source projects
[it's almost getting to the stage where developers really have to be quite uninterested in their career to avoid some involvement with open source projects - see comments above]
I haven't asked for all the technologies they've used in the past - assuming that this will come out when they explain exactly what they've been doing during those "5+ years professional web development".
Of course that still leaves a whole range of matters such as soft-skills and how you actually go about selling your startup vacancy. You can find this and more in the most excellent JFDI Hiring & Firing guide.
Blogarhythm: Are You Experienced? - Jimi Hendrix
read more and comment..
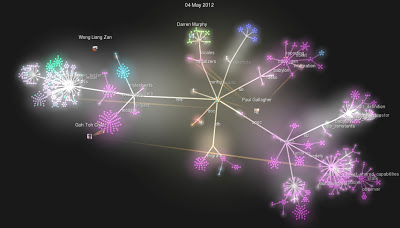
gource - cool and not totally pointless
Run gource on a source code repository and it animates the code's evolution. I think I first saw it used to illustrate the history of Python development since 1990, and I must admit my first reaction was cool but probably pointless.
Recently @dmm6319 ran it over our own project, and inspired me to play around a bit with it too.
So after watching our animation a few times I'm sheepishly revising my opinion of gource.
Yes, you probably need to have something invested in the particular code-base to care, and it certainly helps if you avoid the obvious cliche of using an "atmospheric" soundtrack.
But there are some real, big-picture insights that come through very clearly in the animation that you wouldn't necessarily get if you just looked at the source - for example, the shift from Cucumber to RSpec as our primary testing framework.
Blogarhythm: Asik Veysel - Joe Satriani
read more and comment..
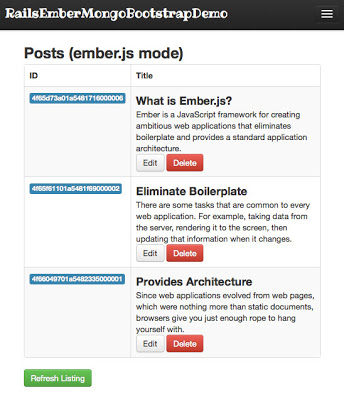
Rails + Ember + MongoDB + bootstrap
I was fired up to try out ember.js after seeing Cameron's presentation at the last Singapore Ruby Brigade meetup.
Ember is one of the many javascript MVC frameworks that have been sprouting up over the past year, and it seems to offer a nice level of abstraction. I was quite interested to see how it might fit for a Rails/MongoDB application we're currently working on, so a few tests were in order.
I hosted some tests on a Rails 3.2.2 base, and threw in a whole bunch of technologies to see how well they play together. The story so far:
- ruby 1.9.3 + rails 3.2.2 with rspec-rails and factory_girl_rails for testing
- haml - templating for a pure rails alternative to compare with the ember app
- mongoid - using MongoDB for server-side persistence, to see how this plays with ember
- inherited_resources - for super thin controllers. Works beautifully with ember and Mongo (I literally wrote just a single line in the server-side controller
- ember.js - the ember distribution...
- ember-rails - makes it easy to add ember to the project (gem installed with bundler)
- CoffeeScript - for the ember scripting
- ember-rest - a simple RESTful resource adapter between ember and rails
- twitter-bootstrap-rails - a gem packaging of twitter bootstrap (adds LESS to the asset pipeline)
Surprisingly, this all hangs together without too much fuss! You can see & fork the demo at rails-ember-mongo-bootstrap-demo.
What's next?
- Testing: I've got RSpec in the project for conventional testing, but I haven't investigated the best ways to test the ember app itself yet.
- Relations: perhaps switching to ember-data to test some non-trivial model associations
- ember-bootstrap: adds bootstrap components to ember. Sounds promising but my initial attempts to use it weren't too successful
Blogarhythm: Remember - Jimi Hendrix
read more and comment..
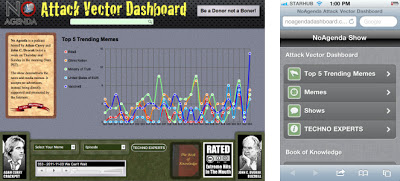
Adding Mobile Support with Web 2.0 Touch to the NoAgenda Attack Vector Dashboard
The quest for an ideal javascript framework for mobile web applications has been a bit of a work-in-progress for some time (at least if you cared about cross-platform).
You might have got started (like me) with Jonathan Stark's excellent books Building iPhone Apps with HTML, CSS, and JavaScript and Building Android Apps with HTML, CSS, and JavaScript
, and maybe tried the jQTouch framework that these spawned. Meanwhile, the official jQuery mobile framework has slowly been moving to fruition.
I recently discovered another project - Web 2.0 Touch - that is pitched as a mini framework with better features and more ease of use than jQTouch. Since I had a little side-project underway that could benefit from mobile support, I thought I'd give it a test drive.
And I was duly impressed. In just a few hours, I had a full and distinct mobile version of the site. Better yet, I didn't run into any weird behaviours that can plague mobile development. It just worked.
Now I'm not going to stop tracking the jQuery Mobile project or other solutions like Rhomobile, but if all you need is a quick, functional and good looking mobile view, then Web 2.0 Touch is well worth a look.
The NoAgenda Attack Vector Dashboard is the project I used Web 2.0 Touch for, and if you want to see all the intricate details of how I made the site mobile-friendly - you can! The entire site is open sourced and available on
GitHub. I'll just describe a couple of the features here...
Differentiated Views
The first has not much to do with Web 2.0 Touch per se, and is more just a demonstration of how easy it is to work with a range of view technologies in Rails.Since the application has a very specific and rich desktop presentation, I knew the mobile version was going to be very different. Here are the desktop and mobile "home pages" side-by-side:
Rather than weigh down view code with lots of conditionals, I decided to use the MIME-type method of differentiation.
If you haven't used this before, it essentially means registering a suitable MIME-type (I called it mobile), and in the main ApplicationController, the request.format is set to this type if the client is detected to require the special mobile view. Now a request to an :index page will render with index.mobile.erb (or index.mobile.haml as is my preference), while the non-mobile view will render with index.html.erb / index.html.haml.
I've added the browser gem to the project for device identification, and for this app I've decided to only specifically handle iPhone and Android. I also don't give these phones a desktop view alternative, since I know it is not going to be nice.
# config/initializers/mime_types.rb:With that in place, my *.mobile.haml view and layout files just need to focus on rendering the mobile site.
Mime::Type.register_alias "text/html", :mobile
# application_controller.rb:
class ApplicationController < ActionController::Base
before_filter { request.format = :mobile if (browser.iphone? || browser.android?) }
end
Page Transitions
The jsTouch.loadPage method is used to load and navigate pages in the Web 2.0 Touch framework.In the application, I've made this 'unobtrusive' so it might be worth pointing out what is going on. The .touch_load class is used to tag items that should initiate a page transition. The data-url and data-transition attributes tell it where to go and what transition animation to use.
.toolbarThe enableSmartphonePageLoad function runs during page load to setup the behaviour:
%h1= t('.title')
%a.button.back.touch_load{'data-url' => menu_dashboard_path, 'data-transition' => 'pop-out' }= t(:done)
.content
= render :partial => 'notes/table'
enableSmartphonePageLoad: function() {
$('.touch_load').live('click', function() {
var url = $(this).data('url') || $(this).attr('href');
var transition = $(this).data('transition') || 'slide-left';
if (url != "") {
jsTouch.loadPage(url, { transition: transition });
}
return false;
});
},
Blogarhythm: Touch - Noiseworks
read more and comment..